6.5. Les plugins et widgets
Limitez l’utilisation de widgets et plugins comme les icônes de réseaux sociaux, Google Maps, vidéos incrustées, etc. Ces plugins utilisent beaucoup de ressources et peuvent être facilement supprimés ou remplacés.
Remplacer les icônes de réseaux sociaux
La plupart des sites contiennent des liens vers les réseaux sociaux qui utilisent des plug-ins (Twitter, Facebook, Instagram, LinkedIn, etc) et utilisent inutilement du Javascript.
Exemple d’image + lien
Vous pouvez facilement remplacer ces plugins par l’utilisation d’une image et un lien et obtenir le même effet.
<a class="nav-link" href="https://www.linkedin.com/company/designers-ethiques">
<img src="asset/images/linkedin.svg" alt="Accéder à la page LinkedIn de Designers Ethiques">
</a>

Exemple de liens simples
Vous pouvez également tout simplement remplacer par un lien sans image, comme sur le site du Low-tech Lab.
On peut aussi se poser la question de la nécessité d’avoir ces icônes ou liens sur chaque page du site. Est-ce un besoin réel ou une habitude ?
Supprimer les fils d’actualité intégrés
De la même façon, résistez à la tentation d’ajouter les fils d’actualité de réseaux sociaux directement dans votre site. Mieux vaut mettre un lien vers les réseaux sociaux, ou faire un choix sélectif des actualités à mettre en avant. Vous réduirez du même coup le nombre de trackers sur votre site.
Remplacer les cartes intégrées
À titre d’exemple, le plugin Google Map pèse environ 1 Mo. Or, on peut s’interroger sur sa valeur ajoutée.
Les questions à se poser
- Tous les utilisateurs ont-ils besoin de charger la carte ?
- Au vu de la taille que la carte fait sur beaucoup de sites, l’information qu’elle apporte compense-t-elle son poids ?
- Ne peut-elle pas être remplacée par un lien vers une carte interactive que seules les personnes intéressées ouvriraient ?
Localisation d’une adresse
Se poser la question : est-ce que nos utilisateurs / clients vont venir nous rendre visite ? Si la réponse est non, l’adresse sans le lien suffit !
Exemple d’image + lien
Si vous pensez que l’image apporte une vraie valeur, et évitera aux utilisateurs d’aller chercher sur Maps, vous pouvez ajouter une image de la carte avec un lien, en suivant le même principe que pour les icônes, comme le fait Un Ecrin Vert - Biocoop Montreuil.

Exemple de liens simples
Sinon, remplacez le plugin Google Maps par un simple lien vers la carte, comme cet exemple de Contact Wholegrain Digital. Et pourquoi pas un lien vers une carte OpenStreetMap ou Qwant Maps plutôt que Google Maps.

Carte interactive
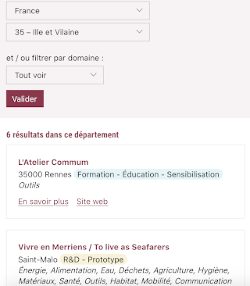
Lorsqu’il s’agit d’une carte interactive pour localiser des lieux, considérez l’utilisation qui en sera faite, et remplacez, par exemple, par un annuaire.
DON’T (à ne pas faire)
Carte interactive
DO (faire plutôt)
Annuaire

- La cartographie des low-tech : quel est l’intérêt d’un fond de carte quand on ne sait pas où l’on veut aller ? Article du Low-tech lab