6.8. Les interactions
Remplacer le défilement infini (scroll infini)
Le « scroll infini » (ou défilement infini) permet de faire défiler indéfiniment la page, ce qui augmente le temps passé sur la page donc le poids de la page et les ressources nécessaires. Ce mécanisme est notamment utilisé en captologie pour capter au maximum l’attention des utilisateurs. L’article 20 de la proposition de loi du Sénat (PDF) prévoyait d’ailleurs l’interdiction de l’utilisation de cette technique.
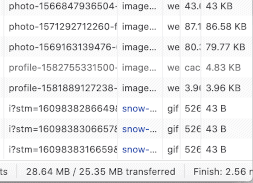
Exemple de scroll infini
En cherchant quelques photos sur Unsplash.com, sur les marches climat, en quelques “scrolls”, le poids de la page est rapidement passé à 25 Mo (sans compter le téléchargement des photos) ! Scroller est tellement simple qu’il est difficile de se rendre compte ou de s’arrêter soi-même. On cherche toujours la meilleure photo.

Il s’agit donc de remplacer autant que possible le scroll infini par une action, comme une pagination, ou un bouton “Voir plus”.
Il est important également de penser au bon nombre d’éléments à faire apparaître par défaut, pour éviter de créer de la frustration si trop de clics sont nécessaires. Le juste équilibre s’impose !
Eviter la complétion automatique
Les mécanismes d’autocomplétion ou de suggestions qui visent à compléter automatiquement ou suggérer des options "intelligentes" nécessitent beaucoup de requêtes vers le serveur.
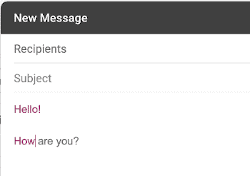
Exemple de complétion automatique
L’option par défaut “Smart compose” de Gmail propose des suggestions “intelligentes” qui uniformisent le langage, contribuent à une certaine paresse intellectuelle, et nécessitent des allers-retours vers le serveur.

En règle générale, il est préférable de les éviter ou d’utiliser plutôt les techniques d’aide existantes (prévention des erreurs, exemples, format de saisie, etc.). Si leur usage reste pertinent dans votre contexte, il est également possible de les limiter, par exemple en ne proposant des suggestions qu’à partir d’un nombre minimal de caractères tapés.
Repenser les notifications
Entre tenir informer et solliciter en continu, la frontière peut être ténue. Encore une fois, éco-conception et éthique se rejoignent. Il s’agit ici de remettre en question nos habitudes de conception et de s’interroger véritablement sur l’utilité et la fréquence des notifications.
Quelques pistes à considérer :
- Réfléchir aux différents formats des notifications selon leur degré d’urgence.
- Permettre de personnaliser de qui, quand, et comment ils reçoivent les notifications.
- Proposer un SMS de notification plutôt qu’un email.
- Éviter les mails de confirmation inutiles (ex : désinscription d’une newsletter).
- Remplacer un toaster de confirmation par un changement d’état. Par exemple, un toaster indiquant qu’un nouvel élément a bien été créé peut simplement être remplacé par un état focus sur le nouvel élément.
- Comment concevoir des notifications respectueuses : Shit’s broken: why we need Mindful Notifications & how to Design them (en anglais)
- Enjeux du design persuasif: le cas des notifications
- Humane by Design - principles (en anglais)