6. Test, assess and maintain
Test the service with different type of connections
This step helps you to check that the service is up and running on slow connections like 2G or 3G.
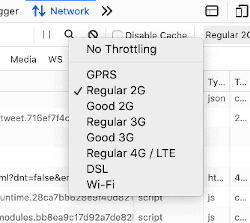
You may use tools like lowband.com or Firefox’s developers tools to simulate a low speed internet connection and to check you can still access the website.
Example of Firefox’s developers tools
In the “Network” tab, you can select the types of connection and identify the related the download times.

Make a global review
Assess the impact of the user journey
Like you have done in the first step, map the new user journey with GreenIT Analysis by using the same functional unit as you did previously. Compare your new results with the previous version of your service.
Compare the weight of the pages and of the user journey to the environmental limits you might have set before.
You can also complete your assessment with specific tools for performance and quality measurement like GTmetrix, Lighthouse, and others.
Assess the implementation of some best practices
You can use the compliance framework of the Collectif Conception Numérique Responsable (Collective for Responsible Digital Design) to help you assess the implementation of the best practices:
- Compliance framework V3 (in French, download of an Excel sheet, 124 KB)
- Checklist of 115 web ecodesign best practices (in French, download of an Excel sheet, 60 KB)
Check accessibility
It is of course important to integrate accessibility all along the design process and avoid waiting until the end of the project to take care of it. Testing the accessibility of the service and checking the implementation of the best practices makes it possible to ensure the quality and consistency of the information architecture, which is part of the eco-design approach.
Using tools to check accessibility is not a guarantee of good accessibility. A tool cannot beat an experienced eye (only 20% of problems can be detected by tools), but some of these tools can help you to check compliance of some accessibility rules:
- WAVE (Web Accessibility evaluation tool) to check some accessibility rules: WAVE Chrome & Firefox Extensions
- No Coffee to check colours: No Coffee vision simulator
- Colour Contrast Analyzer for contrast: Colour Contrast Analyser (CCA) | TPG – The Accessibility Experts
- Web developer extension to check the structure: Web Developer Extension
- Tools and document models to perform an audit: Audit Kit RGAA (in French)
This list is far from being complete, do not hesitate to refer to accessibility standards for more information.
Prepare the future for the service and its content
Pass on and train
It is important to think about the skills of those who might support the service in the future. Indeed, you may have made an eco-designed service but in the end the goal is that it continues to be environmentally friendly. The only way to make sure an eco-designed service is eco-supportive in the future is to train and pass on the information to those people who support the service after the Go-Live.
- Who is going to update the information?
- What are the best practices and knowledge to be given to the future editors of content?
Set a periodical content review
As Gerry McGovern puts it in his book World Wide Waste, we have a bad tendency to create and publish content, without thinking of the outcome of this content:
We leave so much stuff in Zombieland—not quite dead but not alive either. In reality, nothing really gets thrown away.
So it is very important to put in place a periodical content review and to appoint someone in charge of content coordination.
- What is a good frequency of content reviews?
- Who sorts through it? What are the rules of automatic sorting?
- What is the lifespan of content?
- How is the end of life of the data / user accounts / etc. handled?
For instance, YouTube has billions of videos. 720 000 hours of new videos are released every day on the website. The company could think of the end of life of videos by deciding for example that any video that has not been played at all in the last 3 years is automatically deleted.