5.2. Video and sound
Videos are extremely tempting and useful media for conveying information. However, the use of online video represents between 60% and 90% of the internet traffic. (Sobriété numérique : Les clés pour agir, Frédéric Bordage - French).
Limit video use
What is your video used for? Who is it for? Can you do something else? For example, offer only sound for music or conferences, choose an image rather than a video.
If the video is essential, try to keep it as short as possible. The ideal length depends on its use, but in marketing, it is recommended to make videos of less than 1 minute 30 seconds.
Avoid video backgrounds and autoplay
It is all too common to see at the top of a homepage a video that displays the name of the site or a root menu, which runs in an infinite loop.
Header video example
This was the case with the Kenzo site. Not only does this practice greatly increase the weight of the site, it also causes accessibility problems for people with autism or for the visually impaired.

Videos on autoplay (such as on social media) are often criticized because they inadvertently capture the attention of users. The article 19 of the French Senate proposition of law plans a ban on the autoplay mode for videos.
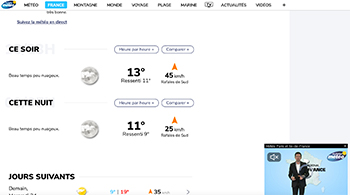
Autoplay video example
On the weather forecast website La Chaîne Météo, the weather report video (anchored to the right when you scroll down the page) starts automatically, raising the page weight to 13.7 MB (nearly 7 times the average weight of a webpage) and the total page loading time to almost 2 minutes (on a poor network connection).

Rare nowadays, but the worst practice remains automatically activated sound on a video, which can annoy visually impaired people with a screen reader and even prevent them from browsing the site. In all cases, allow users to adjust the sound volume, avoid sound backgrounds altogether or allow them to be disabled.
Compress videos and sounds
The good news is, if you need to put a video on your site, there are some great compression tools out there with no noticeable quality loss. For example, Handbrake allows you to compress a HD video of 1min35 into 720p format, which can reduce its weight by 38%, or 11.7 MB lighter.
Choose the compression size adapted to the use. For example, for a social media post, a lighter 480p video may be preferable to a heavier 720p video.
Likewise, many soundtracks can be compressed into MP3 with software such as Adobe Audition, the free Lame encoder, or even free websites without noticeable quality loss for the end user.
Of course, compression, like any design choice, should depend on the end-use context. In the music or film industry, it is probably not an option to compress the files.
Avoid embedding videos in the page
Sometimes video is essential. For example, in a Massive Open Online Course (MOOC). But if the video is optional in the page navigation (interviews, product description, etc.) then it is better to replace it with a clickable image.
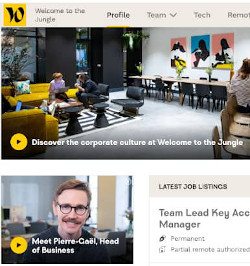
Clickable image examples
On the Welcome to the Jungle company profile page, which weighs around 5 Mo, you can see up to 8 interview videos. However, the YouTube plugin alone weighs 2 Mo (the average weight of a webpage in 2019). The videos are not actually embedded. When you click the images, you open the YouTube player in full screen. So, only people who really want to watch the videos will load them.

Also consider other alternatives such as PeerTube in France, to host your videos (we're on it!).
Video subtitles for accessibility
85% of Facebook videos are watched without sound (Digiday). Not only does captioning make your video content accessible to people with a permanent disability (deaf or hard of hearing) but also to people who prefer not to have the sound on with a situational disability (those who watch a video on public transport, at the office, or next to a sleeping person).
Likewise, if the content is audio only it is best practise to provide a written transcription of the audio.